Photoshop Tips I - Contrast and Color with Curves
Most images can be clicked for a closer view
A little caveat before we begin. I'm not a color correction expert, though I do need to know the basics for the work I do. Most of what I've studied has been for print, not for web, though many of the concepts remain largely the same.
Furthermore, images look really different on a Mac than they do on a PC. Most people are on PCs and I'm on a Mac, so while may think a picture looks good on my screen, you might not.
And that brings me to the last point. A lot of color correction is subjective. There are some things that are fairly universal. For instance, a light color cast to an image is usually apparent to most people. but the perfect amount of contrast and brightness may be different depending on personal preference, age and monitor. Did you know that many people's vision yellows slightly with time? Older monitors will often display color much differently than newer models, as well, so there are a great many factors that can impact how you view an image.
Some basic stuff that makes me sound like I know what I'm talking about
While there are quite a few different color spaces, the two you are most likely to deal with and work in are RGB [red, green, blue] and CMYK [cyan, magenta, yellow, black]. RGB colors are those that display on monitors. It's the means by which light produces color. CMYK space is what your home printer generally uses (though some contain additional colors to produce a wider range of shades). If you are familiar with the old color wheel, containing primary, secondary, and tertiary colors, you understand the basics of how CMYK colors work. While the primaries are a little different (not red yellow and blue, but cyan, magenta and yellow,) the way in which colors combine remains largely the same. Add the right amount of yellow the right amount of cyan and you will get shades of green. RGB works in the opposite manner. In RGB, when you have 100% of each color, you get white. Do the same in CMYK you get black. Most of us find this counter intuitive, but when you are making your edits you should not switch to CMYK and back to RGB. You must learn to modify your colors in RGB if you wish to maintain the detail of your image.
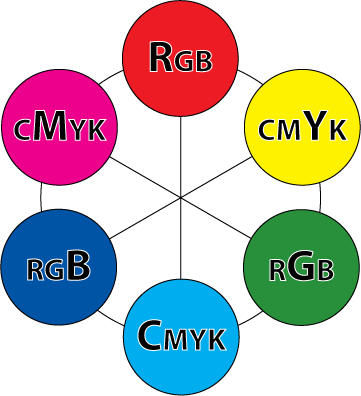
I've made this little graphic to help you understand how the RGB colors relate to the CMY colors (don't worry about black)
There are 6 color swatches below. every other swatch is an RGB shade and the alternate are CMY colors. Colors located across from each other are related. When working in RGB, reducing the amount of the RGB shade will increase the CMY shade. For instance, let's say your image has a red cast to it. In some images, this might be interesting, but if you are photographing a lush summer landscape in the day, the red cast will make your gorgeous greens look muddy. Reducing the amount of red in the image will make those greens pop.

So how do you apply this novel bit of trivia? Well, I'm glad you asked. (You asked, right?) I apply this, most frequently in the CURVES dialog box.
Continue reading "Photoshop Tips I - Contrast and Color with Curves" »